
Why AMP?
In today’s world technology is growing rapidly. The Internet is not an exception, in fact, it’s upgrading every day. Any data, information, website, video are just one click away. People are very lazy nowadays. Everyone wants to open their sites in a second or less. Visitors don’t want to wait around your site, and end up to a competitor’s website instead! There are many reasons for website speed like Website hosting, Server location, Coding complexity, Content on your site and many other things. The faster SEO site helps in Google SEO also to rank on the first page.
What is AMP?
It gives a smoother browsing experience at lightning speed for mobile devices. Page Speed became a ranking factor for mobile pages and for this, AMP is here to meet your site’s necessity for faster speed. It restricts some HTML, JavaScript, and CSS code. The beauty of this pages are it loads almost quickly. AMP elements ensure acceleration and compatibility.
In fact, it claimed that it makes mobile browsing faster up to 85%. It’s main beauty is that even if your internet speed is low, it works well and loads the page faster.
Why use AMP?
Google launched AMP along with twitter for mobile users so that it helps web pages load faster. Yes, it’s important. The majority of internet users only access the web from a smartphone. The funny fact is that most of the websites mainly created according to the desktop and for mobile later. People will switch a site if it takes more seconds to load. So, keeping this point in mind it developed. It gives the best experience to users according to their device.
It gives you the opportunity to feature your content on smartphone search results in the AMP carousel.
It loads the smartphone pages faster. Your users don’t need to wait longer to enjoy the content. It’s especially useful for portals and companies who post regularly online. Websites take time to load the data If it takes more time to load then many users switch their website.
It helps your SEO!
This pages are faster to load and are smartphone compatible. It quickly loads your web pages and you can expect a good search engine listing.
Many media sites accepted this. It increases organic search traffic. The special advantage with this is that Google gives high priority to AMP sites. Many Digital Marketers believe that AMP implemented websites have some crucial advantages.
It helps to boost organic traffic search.
It quickly loads websites.
It helps to provide the best user experiences.
It reduces the load on the server.
It helps websites to rank higher on Google.
Why AMP is Faster
You know that it is faster than others. Now you’re thinking why it’s faster!
When you click on the AMP website or from Google Search, it loads quickly— The thing is that Google preloading the documents in the background. If you click on that AMP website, the web page is downloaded already in the background. This is the reason it loads quickly.
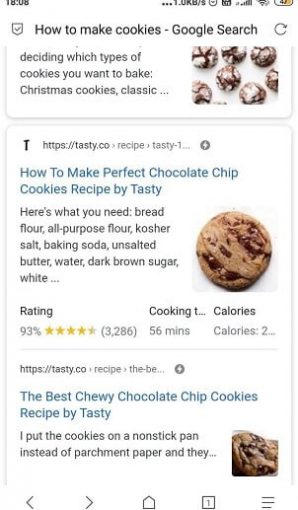
You can distinguish AMP pages in Google search by lightning bolt icon.
It only loads what is most important on the webpage. Many Developers believe that it’s just like a diet version of HTML. It loads the site from the cloud so that Google doesn’t need to fetch data from the owner’s website when he gets the request.
It eliminates dynamic features of your site.
It’s is not fancy. That’s why these pages are so fast. It removes the dynamic features that reduce the website’s speed. It removes the clutter and it reduces the functionality too.
It aims to focus on simplicity and by this means you can’t expect a fully dynamic site with JavaScript and CSS-code will load instantly. It allows inline style sheets and only allows JavaScript files when they load asynchronously.
It only delivers the content which the user wants to see and it only accepts the well-constructed HTML code.
It delivers all conclusive AMP documents with the proxy-based CDN that gives rapid and decent delivery of all needed content.
When to use AMP ?
You know that it is faster and it loads your website pages quickly. It’s 85% faster than traditional mobile pages. Now a question in your mind pops up that “Is it good to use this technology?” or “When to use this technology?” Here, You will get your answer.
When a majority of your user base are smartphone users.
It was created by keeping mobile users in mind. As the popularity of smartphones increases and various advantages of smartphones, internet users from smartphones are higher than desktop users. The majority of Internet traffic comes from mobile and it’s overtaken the desktop. Due to this reason smartphone users are crucial than desktop users if your user base is connecting to you via smartphone.
When you want your site to load quickly.
It loads the website web pages almost quickly. Even the user’s internet speed is slow, It works fine by Prioritized resource loading.
When you want to lower your website’s bounce rate.
Users are lazy. According to research, it’s shown that if your website takes more than three seconds then you will lose the majority of traffic.
It gives fast loading time so the users can stick to your website which convinces users to stay on your site for a long time.
The average engaged time of these websites are 25% longer than other websites.
should I add AMP to my website?
Who uses AMP?
After Google launched this technology, Overall every major news media portal adopted this. After following this trend, a couple of websites follow this. Here are some websites which are using this technology.
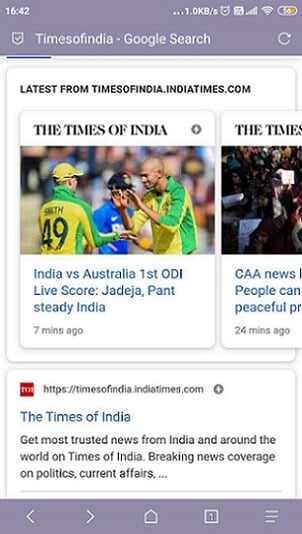
The Times of India is an English daily-newspaper owned by The Times Group. The Audit Bureau of Circulations reports that it is India’s third-biggest newspaper in circulation and the second-largest selling daily newspaper in the English language in the World. You can experience the speed of TOI equipped with AMP.
After the implementation they experienced 6X More overall traffic.
1.5X More revenue and 3.6X Improved load time on slow networks.
The Dainik Jagran is an Indian Hindi newspaper and very popular among Indian readers. It’s one of the largest newspapers in India by circulation. According to the report, Dainik Jagran accelerated its traffic by 115% and revenue by 4.5X by deploying this strategy.
India Today is the Indian English-language news magazine published by Living Media India Ltd. It’s one of the most circulated magazines in India.
After using this technology they experienced 23% Higher revenue per page on this as compared to other, 2X Increase in CTR and 3X Increase in ad view ability rates.
Eskimobi is a leading web design studio in the Russian Federation for the adaptation of sites to run faster and swiftly for mobile and the development of AMP versions of sites.
Everybody knows about CNBC. It’s one of the best business and financial news networks in the World. Aiming to help the significant and ambitious to make a sharp judgment to be successful.
After deploying this technology CNBC got a 22% Increase in mobile search users and 4X Decrease in mobile page loading time.
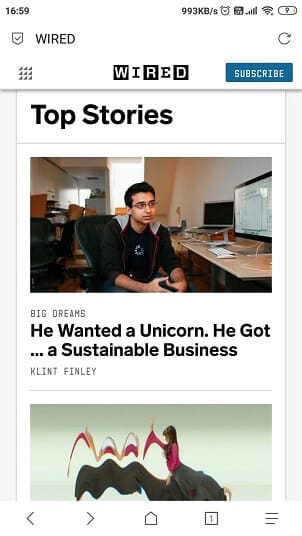
Wired is an American magazine published monthly and distributed in print and online. It reports on how new technologies affect societies, economies, and politics. The firm, which is owned by Condé Nast, has its headquarters in San Francisco, California.
AMP Effects
After deploying this technology TOI experienced 6X More overall traffic.
1.5X More revenue and 3.6X Improved load time on slow networks.


After using this technology, Wired got a 25% increase in CTR from search results and more than 63% In CTR on ads in AMP Stories.
The Impact of Accelerated Mobile Pages (AMP).
How the search engine handles AMP.
The beauty of AMP pages is that users can easily get the idea cause of AMP’s logo on SERP that which website gives the best and relevant information instantly.
We all know that Google loves fast websites and AMP websites are faster. It gives users a reliable, comfortable experience because Google gives benefits to AMP websites.
AMP Stories are very helpful to boost your mobile traffic. Google AMP Stories or any AMP website are also featured in Google Search Image.
Google search Mobile and Google Discover are the two best channels of Google who features AMP stories.
Google Discover is a service that you access via the Google mobile app. It promotes your Stories. It delivers the latest content according to user search behavior. It has 800 million users monthly. Behavior that promotes the best content.
How the amp is different than a regular Web page.
AMP web pages are way faster than regular web pages. It is the combination of standard JavaScript and streamlined CSS. AMP is good for static websites like Blogging, News websites, etc.
AMP is specially designed for mobile internet. It reduces the website’s webpage on mobile.
In Google SERP, AMP pages result comes with an AMP symbol. Due to this, it improves the clickthrough rate.
Google claimed that the AMP stories have a special place on Google Search for Mobile in the visual stories section.

How AMP Works
AMP pages load instantly. It works on HTML, CSS, JavaScript and Google’s AMP Cache. AMP constructs web pages that render quickly for the website’s static content. It consists of AMP HTML, the AMP JS library, and the Google AMP Cache. It just uses normal HTML with custom tags. JavaScript in AMP used to load crucial information instantly.
It executes all AMP JavaScript non-synchronously. The javascript which is using in AMP is creatively designed so that they work perfectly and can’t make any trouble.
The AMP pages only allowed inline CSS and good CSS code required.
It focuses on important resource loading. It only loads the contents first which are most important. It helps the server because the Central Processing unit is only used when the contents are shown to the users.
AMP loads the webpage within a second. It uses a preconnect API.
It already downloads the content before the user clicks it. So, it loads quickly.
It runs on GPU-accelerated animations.
Google’s AMP Cache
It is used to shell out all valid AMP documents. It improves the page performance.
AMP HTML
There are many restrictions on HTML in AMP. It only allows basic HTML. JavaScript library helps to render AMP HTML pages quickly.
AMP JS
It helps the mobile pages to load fast but doesn’t allow third-party JavaScript. It uses custom tags to render the page quickly. AMP JS handles resources and non-synchronous loading.
how to implement AMP
For implementing AMP you must know some things.
Whether your content platform supports the AMP plug-in or not. If not, then it’s all up to your friendliness with HTML.
Experts believe that you must maintain two versions of your page. One for desktop and mobile. After implementing AMP you will have an AMP page also especially for mobile users.
For WordPress users, you can download AMP plugins and install it.
Official Plugin by Google for WordPress. It’s very easy to implement. For AMP you must use this plugin. Reviews are quite good that it runs the pages smoothly.
AMP for WP – Accelerated Mobile Pages
This is one of the best plugins for AMP. It works Globally. It has active development, Fast support, more than 90% of user happiness.
Better AMP – WordPress Complete AMP by Better Studio
It claims that it loads your site 4x faster in Mobiles with full support of Google AMP.
Create the website’s web page template of AMP Page first.
Many users guide available to create a webpage template or you can create your own.
When you create your first web page template make sure it meets with AMP standards.
Even though you can’t use javascript in AMP pages, still you can use many custom amp tags.
Make sure you use a clean code it will help you and save your time in the future.
Avoid the most common validation errors while validating a web page.
If you don’t have the technical expertise you can hire a developer or a good company.
Drop your AMP Pages
Publish your amp pages. It takes some time to index your amp pages. After this process, you can evaluate the outcome and then you can take necessary action.
Why Marketers avoid using AMP
AMP is faster on the mobile internet. There’s no match between AMP and other pages due to the lightning speed it provides but still, the majority of Marketers don’t like AMP. AMP needs lots of time.
Very few developers have good knowledge of AMP.
A big chunk of Marketers doesn’t know what the heck of AMP is.
Many believe that Google is trying to create its monopoly on the internet.
Many believe that it’s very critical to build pages in the AMP framework.
Some website owners claimed that after deploying AMP on their website pages their traffic drops by 50%.
You have to compromise with the website’s user experience.
Conclusion
AMP is faster, it is Google’s baby and its open-source technology. Very easy to optimize your site in Search results with AMP. As we know that “Nothing is perfect”, AMP has its own pros and cons. We know that it’s working, benefits, features, use cases. Love it or hate it, Google is the King in search engine and this is it’s product. It will favors naturally to the AMP pages.
After considering all these things and according to your requirements you can think whether you want to go with AMP or not.

